こんにちは!るか(@ruka_a5)です。
久しぶりのブログ運営に関する記事です☺️
この度、WordPressのテーマをCocoonからJINに変更しました。
テーマ変更と明らかなデザイン崩れの修正にかかった時間は5時間ほど。
しかし、本当に移行して良かったと思います💕
備忘を兼ねて、詳細を記録しておきたいと思います。
WordPressテーマを変更した理由
Cocoonでブログを開設してから、ずっと有料テーマに変えたいなと思っていました。
理由は見た目。
ただそれだけです。
Cocoonもシンプルな見た目は悪くなくて、さらに言うと編集画面はJINより使いやすいと思います。
吹き出しや定型文を簡単に呼び出せますし、ボックスや装飾の種類も豊富で使いやすい。
外部リンクも自動でブログカードにしてくれます。
ただ、有料テーマの可愛いブログを見た後に自分のブログを見たとき、無骨な感じは否めなかったんですよね。
のちにもう1つのブログをはてなからWordpressに変更したとき、思い切って憧れの有料テーマ「JIN」を購入してみました。
自分がこのブログに訪れたお客さんだったらどう思うか?と考えるとデザインが本当に素晴らしくて、とても気に入りました。
JINは1度買えば他のブログにも使い回せます。
なのでこの「まいにちレビュー」もいつでもJINに変更できたのですが、既に数十記事を書いており。
機械系が苦手な私がちゃんと変更できるのかどうか、リライト地獄に心が折れないか…など不安で踏み出せずにいました。
まいにちレビューは一生Cocoonのつもりだったけど、久しぶりにJIN使ってるブログを編集したら有料テーマいいな…ってなった。私なんかに移行できるか分かんないし手間も想像を絶するレベルだと思うけどやるなら早い方がいいから悩むなあ、、
— るか︎ (@ruka_a5) April 25, 2020
しかし、悩んでいる間にも記事数は増えていきますし、いつかJINにするかもと思うとCocoonのカスタマイズも大胆にはできず。
これから先も悩み続けるのが嫌で、いま変えちゃおう!ということで思い切りました!!
今後もクヨクヨ悩むの嫌だし思い立ったが吉日ということで、今日5時間かけてCocoonからJINへの移行した✌️
崩れてるのは直したけどショートコードまだ全然直せてないから明日からリライト地獄、あとカスタマイズもちゃんとしなきゃ😭
でも可愛くなったトップページ見て既にやってよかったと思ってる!— るか︎ (@ruka_a5) April 26, 2020
JINに移行後チャチャっとカスタマイズしただけで、見た目が本当に改善されました。
特にモバイル画面がその変化が顕著です。
 Cocconのトップ画面
Cocconのトップ画面⬇️
 JINのトップ画面
JINのトップ画面
画面あたりの情報量が大幅に改善しました。
Cocoonはあまりカスタマイズしていなかったので、ちゃんとやれば同じくらい綺麗になるとは思います…
ただ、いつかJINに変えるかも?と思うと全てが無駄になりそうで本腰を入れてカスタマイズできていませんでした。
私のブログは80%くらいの訪問者さんがスマートフォンから。
JINに変えたことをきっかけに、画面を見やすく整えられたのは本当に嬉しいです!
WordPressテーマ変更の流れ
実際にテーマ変更に当たって私がやったことを流れを追ってご説明します。
流れは次の通りです。
- 万が一に備えバックアップをとる
- 作業中のブログを非公開にする
- JINをインストールし基本設定を済ませる
- Cocoonで使っていた定型文を書き換える
- 記事内の明らかな崩れを修正する
ちなみに当時の公開中記事は68記事で、①〜⑤の所要時間は5時間ほどかかりました。
①万が一に備えバックアップをとる
万が一作業中にミスをしてブログが真っ白になってしまったら…恐ろしいです。
私はエックスサーバーを使っているので、サーバーで自動バックアップが取られていることになっています。
外部リンク:自動バックアップ機能(エックスサーバー)
また、「BackWPup」というプラグインで定期的にバックアップも取っているのですが、念のため手動で最新のバックアップを取ることにしました。
こちらのサイトが分かりやすいです。
外部リンク:BackWPUpで確実にWordPressのバックアップを取る方法(バズ部)
②作業中のブログを非公開にする
デザインが崩れたブログが公開されている状態が嫌で、「WP Maintenance Mode」というプラグインでブログを非公開にしました。

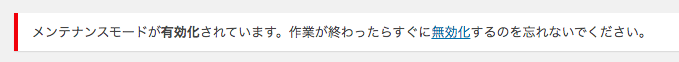
シークレットタブで開くと上記のようにメンテナンス設定になっているのが確認できます。
WordPressにログイン中のブラウザでブログにアクセスするとメンテナンス中の表示にならないので、実際のブログを確認しながら作業でき便利です。
またメンテナンス表示をしているときは、WordPressの管理画面に常にメッセージが表示されるので、無効化し忘れる心配も少ないです。

こちらのブログで詳しく解説されてるので、参考にしてみてください🌟
外部リンク:【超手軽】ワードプレスでメンテナンス画面を表示するプラグイン「WP Maintenance Mode」の使い方(たびすた)
ただ実際は、思ったほどデザインは崩壊しなかったので非公開にしなくても良かったかな?と思います。
そんなにアクセスがあるブログじゃないですが、もしかしたらそのとき楽しみにアクセスしてくれた方がいたかもしれませんし…
ちなみに、ブログを公開したまま、別のテーマを編集するというのもできるみたいです。
理想的な方法だったので試してみたのですが、私には難しくて断念しました…泣
外部リンク:2018|WordPressでテーマを非公開で変更できるプラグインTheme Test Drive(Nouvelles)
③JINをインストールし基本設定を済ませる
JINは既に他のブログのために購入済みだったので、インストールと基本的な設定を行いました。
この辺りはJINの公式マニュアルを見て、自分に必要そうなものを順を追ってやっていく感じでやりました。
分かりやすく解説してありますし、わからないことはググれば大抵のことは分かりますよ💓
外部リンク:JINの設定方法!インストールから推奨設定までの総まとめ(JIN MANUAL)
外部リンク:JINへのテーマ移行マニュアル!インストール後にやっておきたいこと(JIN MANUAL)
④Cocoonで使っていた定型文を書き換える
Cocoonの機能に定型文という機能があります。
よく使う文章をあらかじめ登録しておけば、編集画面でショートコードとして呼び出せるというものです。
私はこの定型文機能でいくつか登録している文章があったのですが、JINだとそのショートコードはもちろん使えません。
Search Regexというプラグインで置き換えを行いました。
外部リンク:Search Regexプラグインの使い方(AdminWeb)
文頭の挨拶は全ての記事に入れているため、68記事全てを手作業で修正してたらと思うと恐怖です…😂
ここまで、2時間くらいかかりました。
⑤記事内の明らかな崩れを修正する
最後に、記事内の明らかな崩れを1記事ずつ修正していきました。
明らかに崩壊していたのはこの2つ。
- 吹き出し
- 外部リンク
他の装飾は文字が残り装飾が消えているという感じで、多少見辛いですがぐちゃぐちゃになってはいなかったです。
特に吹き出しが酷くて、こんな感じでアイコンが全画面に広がってしまっています。主張強すぎる…。

まずはJIN公式マニュアルでJINでの吹き出しの使い方を勉強。
外部リンク:吹き出しの使い方(JIN MANUAL)
先ほどのSearch Regexで書き換えられないか試したのですが、うまくいかず。
「AddQuickTag」というプラグインでショートコードを設定し、編集画面から一発で呼び出せるようにし、1記事ずつ書き換えました。
外部リンク:【らくらく装飾】 AddQuicktagの設定方法&使い方を徹底解説
最初、このように吹き出しのアイコンがずれてしまうトラブルが。

どうやらアイコンに使っている画像のサイズが正方形じゃなかったみたいです。
サイズを修正したら、綺麗になりました🌟

また、外部リンクもCocoonだとURLを貼るだけでブログカードにしてくれます。
JINだと内部リンクはブログカードにしてくれるのですが、外部リンクはプラグインが必要になります。
今までCocoonで貼っていたURLはリンクが貼られるわけでもなく、ただただURLが書いてあるだけになってしまいます。
迷ったのですが、とりあえず手動で下のように書き換えました。
外部リンク:http://〜〜〜(サイト名)
この吹き出しと外部リンクの修正に3時間ほどかかりました。
吹き出しは最初の方の記事では使ってなかったのが幸いでした…
まとめ:WordPressテーマ変更は思っていたほど怖くない!
⑤まで終わったら「WP Maintenance Mode」のプラグインを無効化して、ブログを公開しました!
今は隙間時間に1記事ずつテキストエディタに入っていき、Cocoonのショートコードを消したり、JINの装飾をつけたりしています。
昔のアクセスが少ない記事はちゃんと見返す機会があまりないので、このタイミングで本文のリライトもしています🌟
ちゃんと移行できるか、移行後のリライトがこなせるか心配でなかなか踏み出せなかったテーマ変更。
やってみると思っていたよりもすんなりと、変更をすることができました!
「これをこうできたら良いのに」ということや、トラブルも、調べればだいたいのことは分かります。
今まで数多くの方が仰っていますが、やはり有料テーマは最強です🌟
もちろんCocoonも無料にしては本当にハイクオリティで、Cocoonならではの魅力もあります。
でも、有料テーマに変えたいなと迷っている方がいたら、記事数が増える前に変更してしまうのが一番。
私も今になっては、もっと早くやればよかったなと思います。
安い買い物ではないので踏み切れない場合は、例えば15記事達成できたら変更する、など目標を決めてそのご褒美にするのも良いと思います☺️